Dein neuer Shop
Ein Demo-OnlineShop für Agenturen

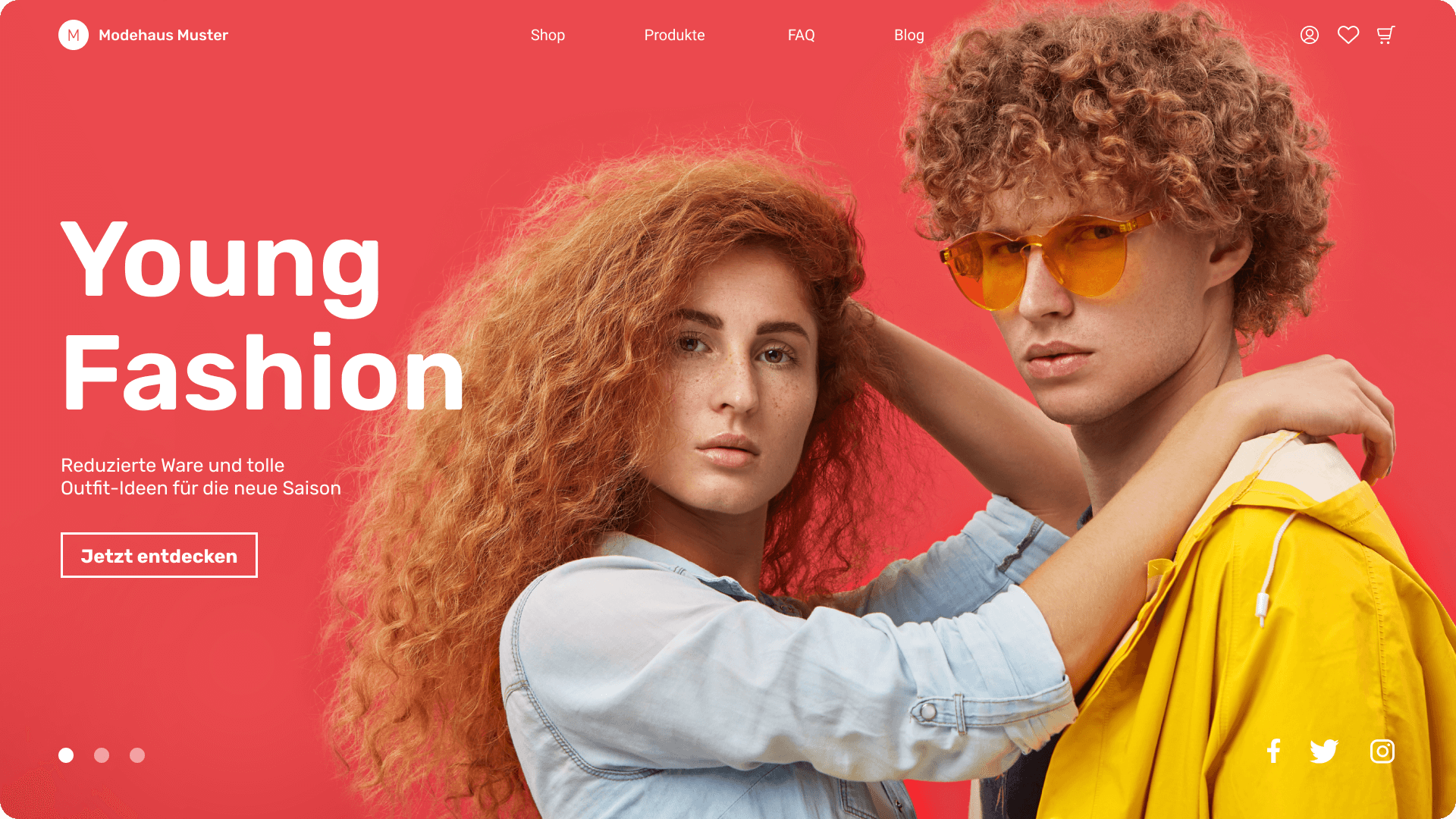
Modehaus Muster
Das Modehaus Muster ist ein fiktiver Online-Shop, um die Grund-Funktionen eines eCommerce-CMS zu veranschaulichen. Denn besonders die Zielgruppe der kleinen und mittleren Unternehmen benötigen einfache und schnelle Lösungen. Dadurch können Neu- und Bestandskunden ohne große Shopsysteme ein weiteres Standbein aufbauen.
-
UX
-
UI
-
VD
- Letzte Änderung:
Montag, 21. August 2023

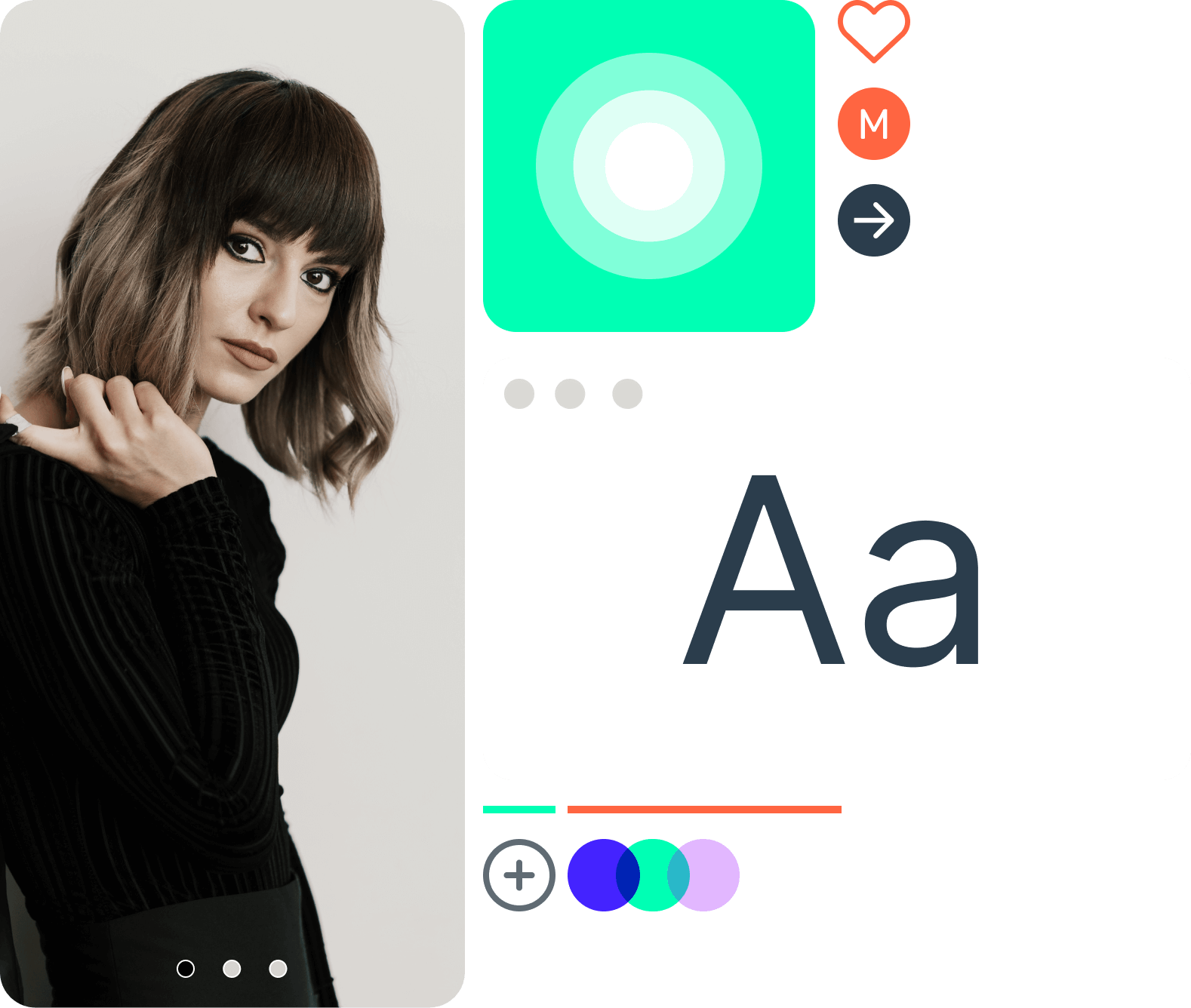
Das Design System
Um eine konsistente Benutzererfahrung über verschiedene Produkte und Dienstleistungen eines Unternehmens hinweg zu gewährleisten, enthält das Shop-System vorgefertigte Komponenten und Designmuster, die wiederholt eingesetzt werden können. Dabei soll allerdings das individuelle Design des Unternehmens klar zu erkennen sein.
Features
- Anpassbare Basis-Templates
- Erweiterbarkeit und Skalierbarkeit der Funktionen
- Für kleinere Unternehmen und Einzelunternehmen
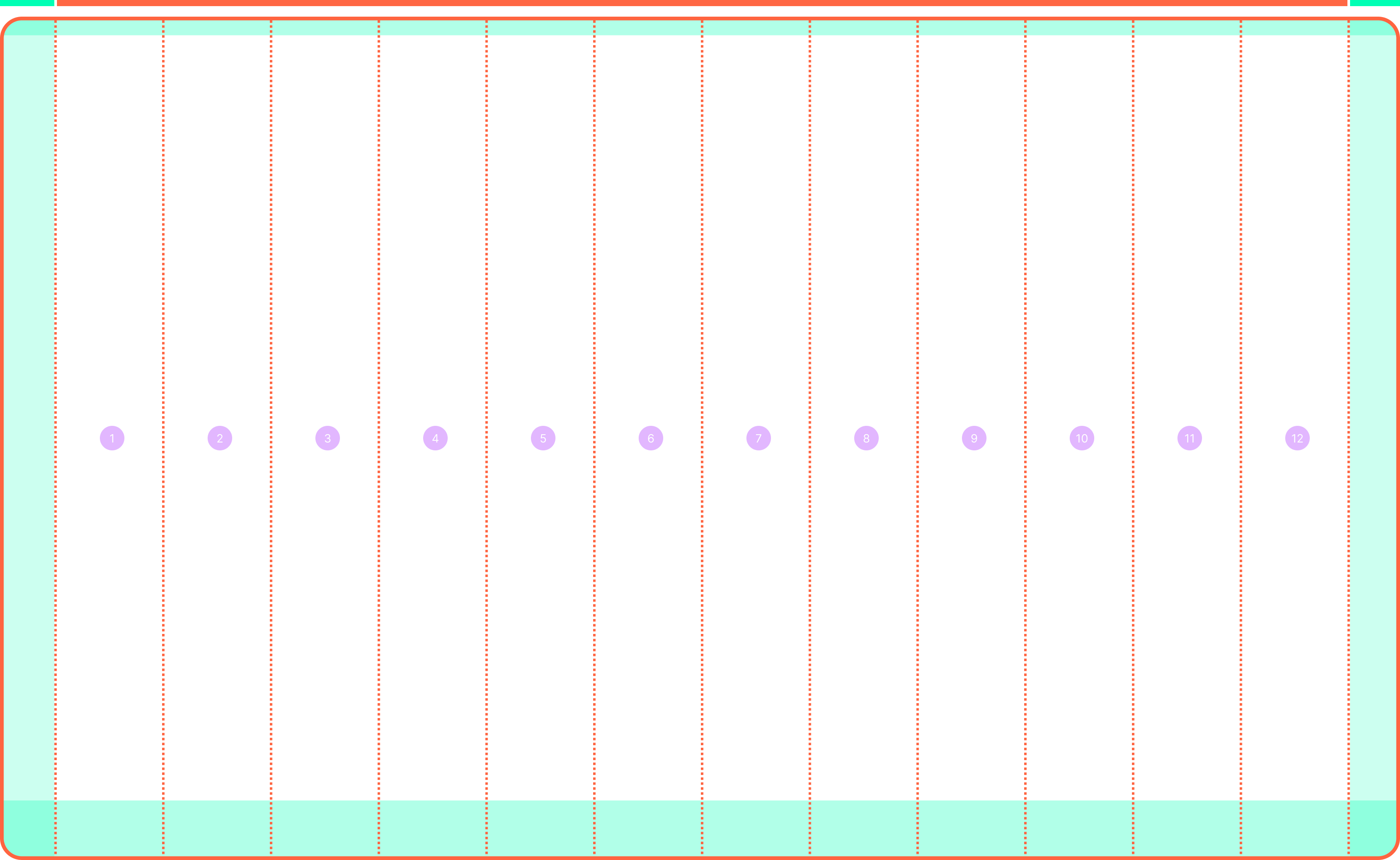
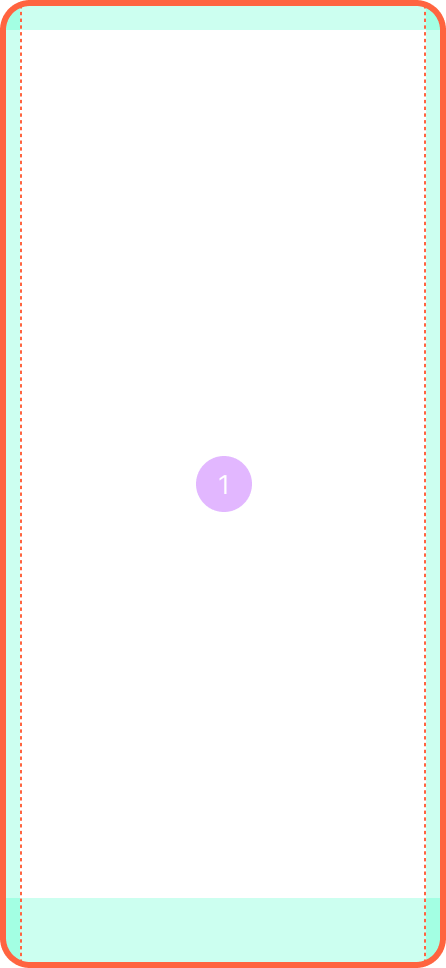
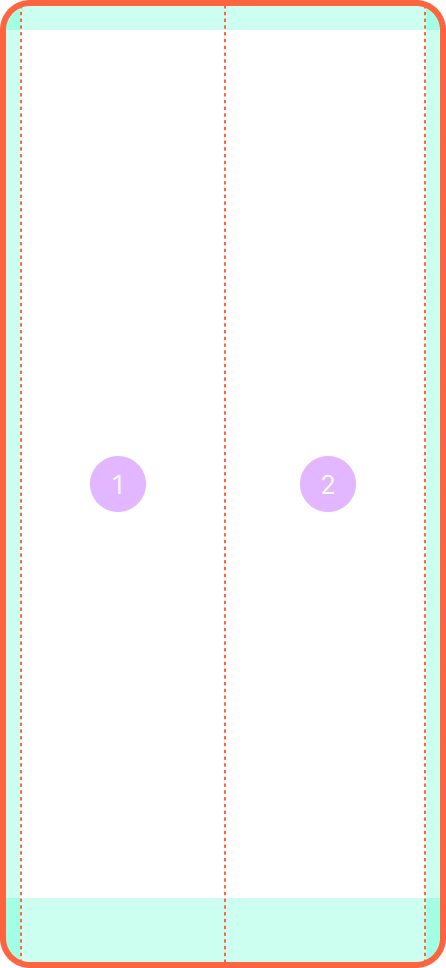
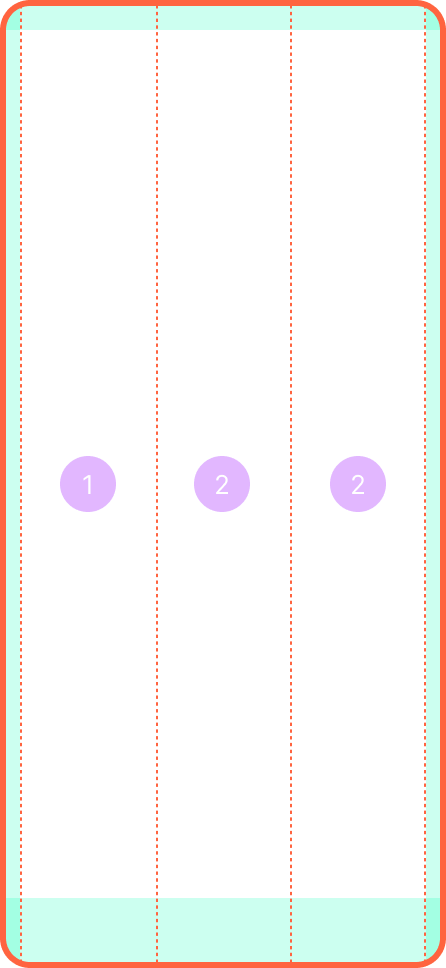
Raster




Die Basis
Ein strukturiertes Raster kann die Benutzerfreundlichkeit verbessern, indem es dazu beiträgt, dass Inhalte leichter zu erfassen sind und eine klare Informationsarchitektur entsteht. Mit zwölf Spalten stehen feinere Abstufungen zur Verfügung, um Elemente genau auszurichten und in bestimmten Proportionen anzuzeigen.
- 12 Spalten (no-gutters)
- Begrenzung auf max-width: 1920px
- Mobil auf Portrait-Modus optimiert
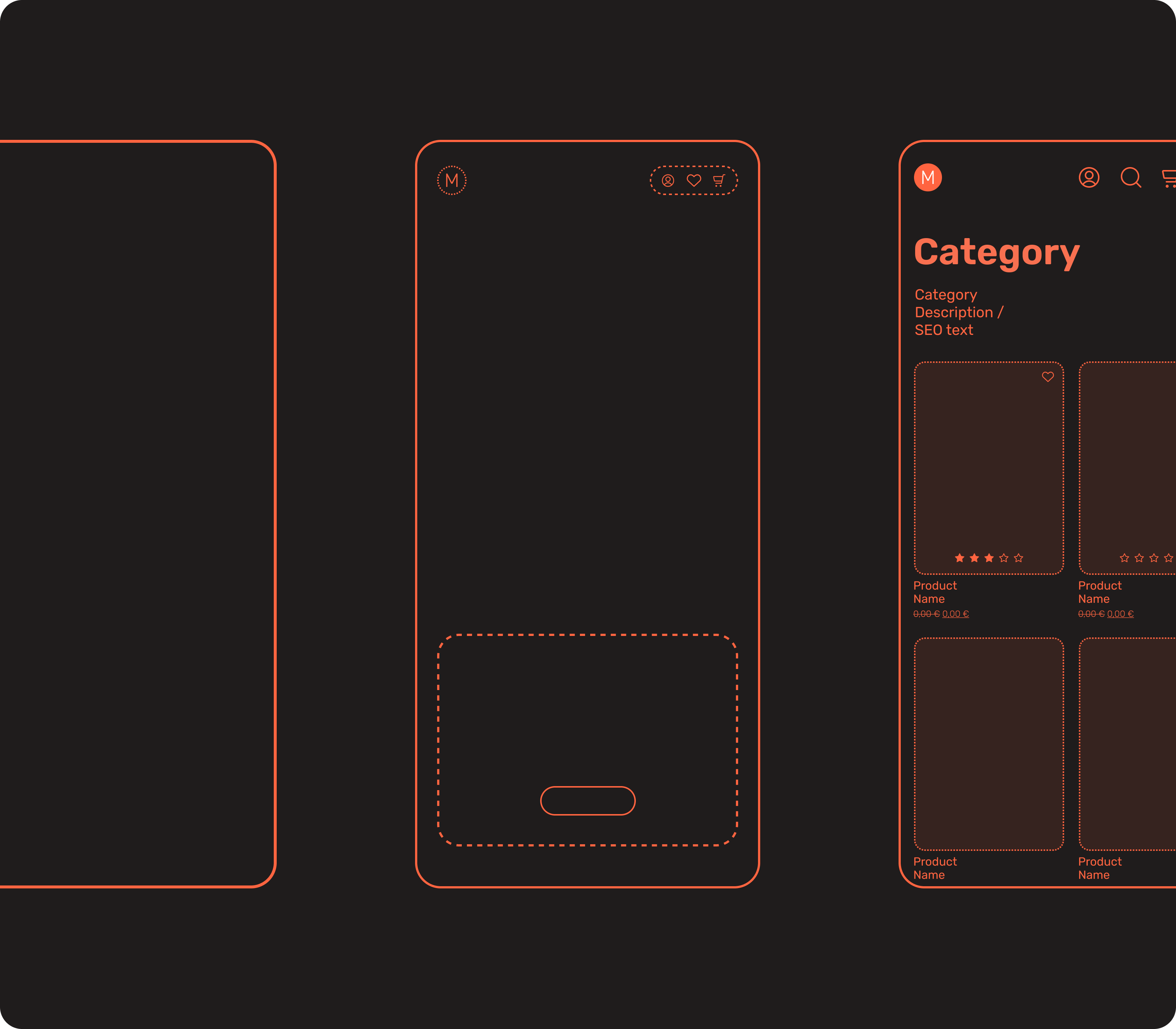
Wireframe Studio

Inhaltsanordnung und Struktur
Das Wireframe-Studio dient dazu die grundlegende Struktur, Anordnung von Inhalten und das Layout des Webshops auf einer abstrakten, schematischen Ebene darzustellen. Die entsprechenden Wireframes werden in der frühen Phase des Designprozesses verwendet, um Konzepte zu skizzieren, Ideen zu visualisieren und das Grundgerüst festzulegen.
- Elemente und Komponenten als Figma Library
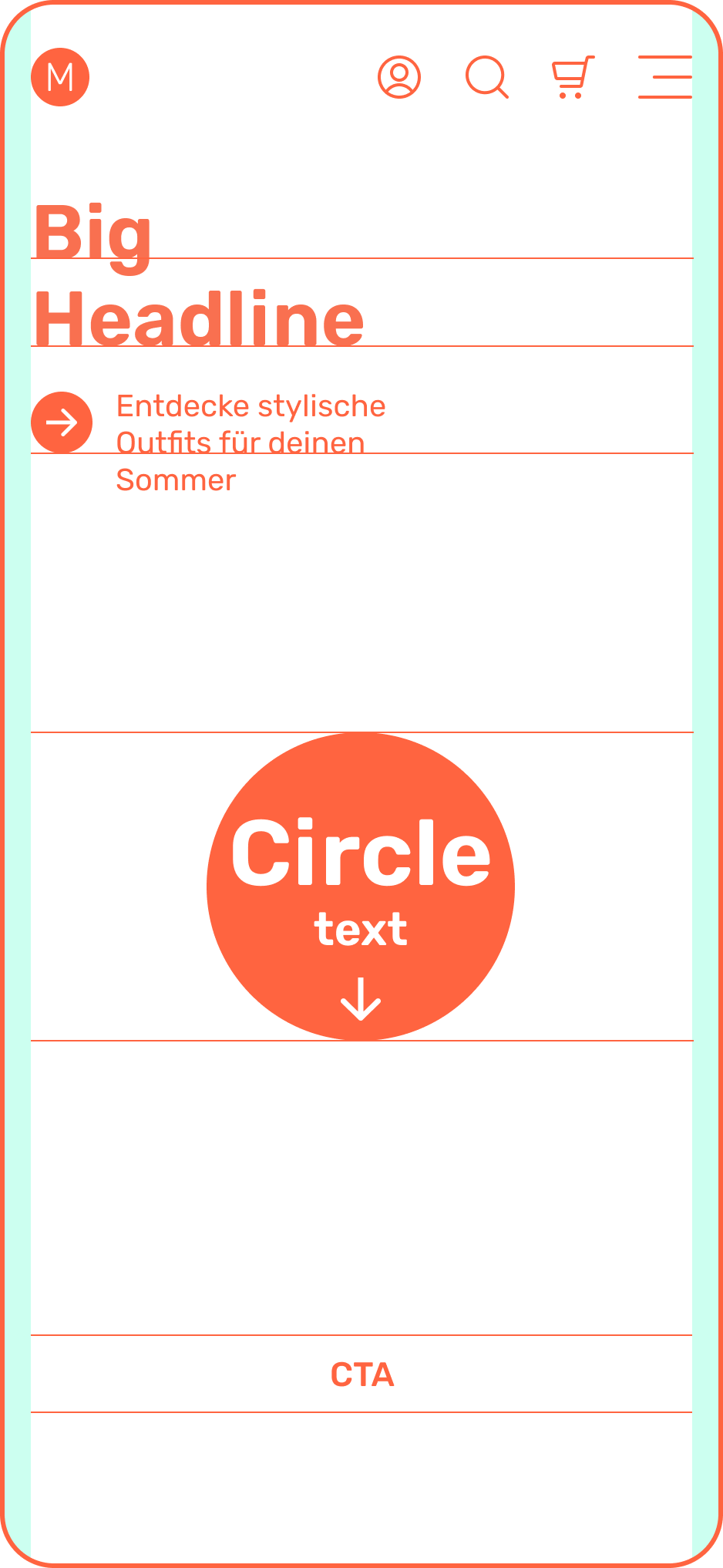
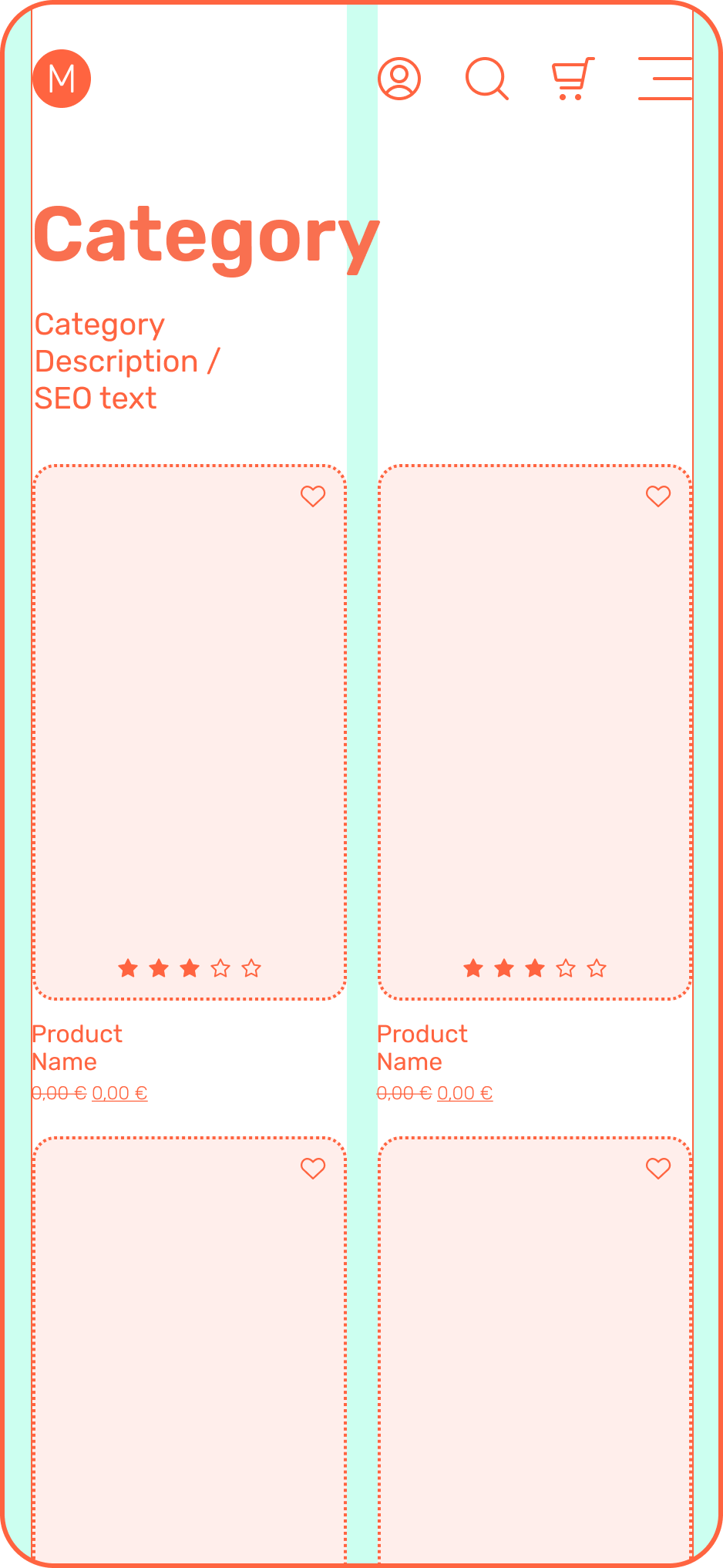
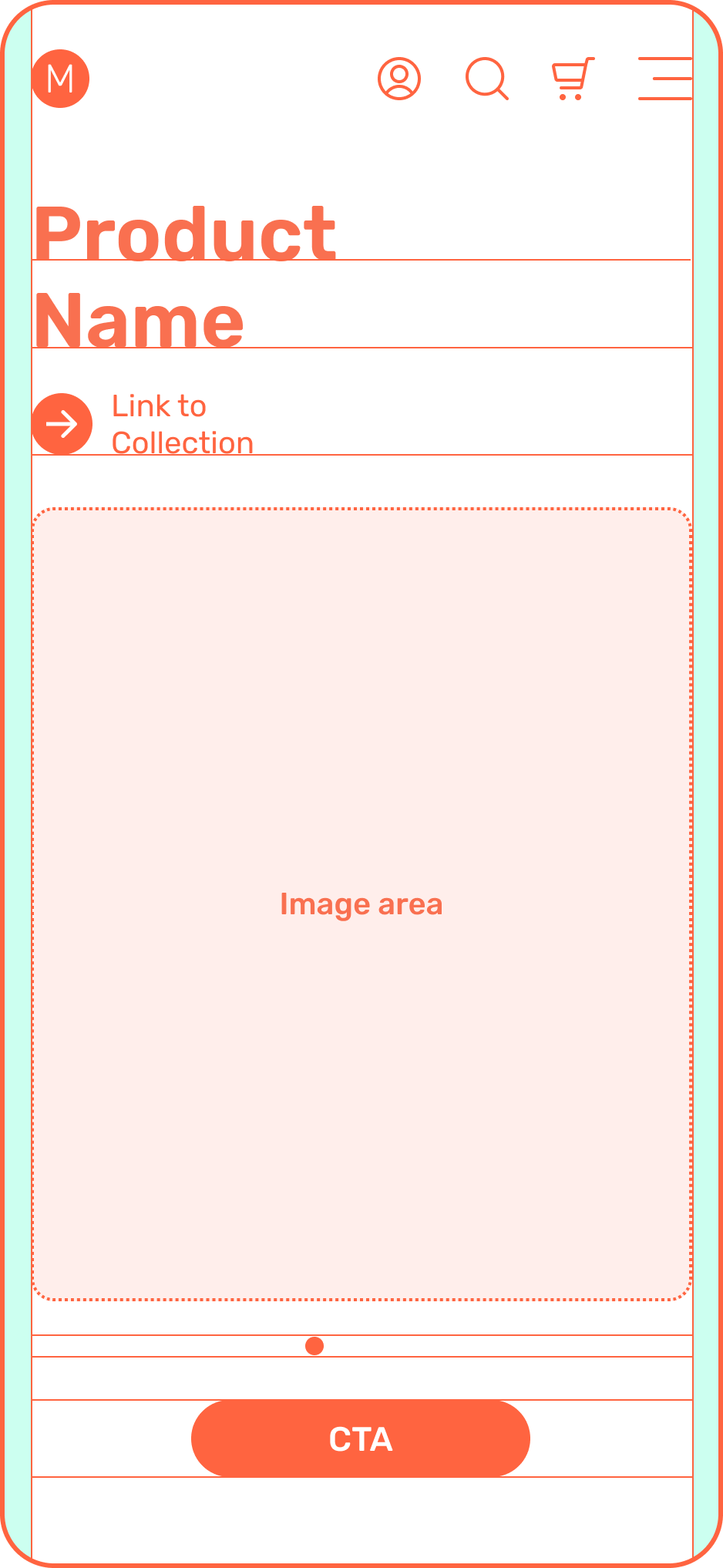
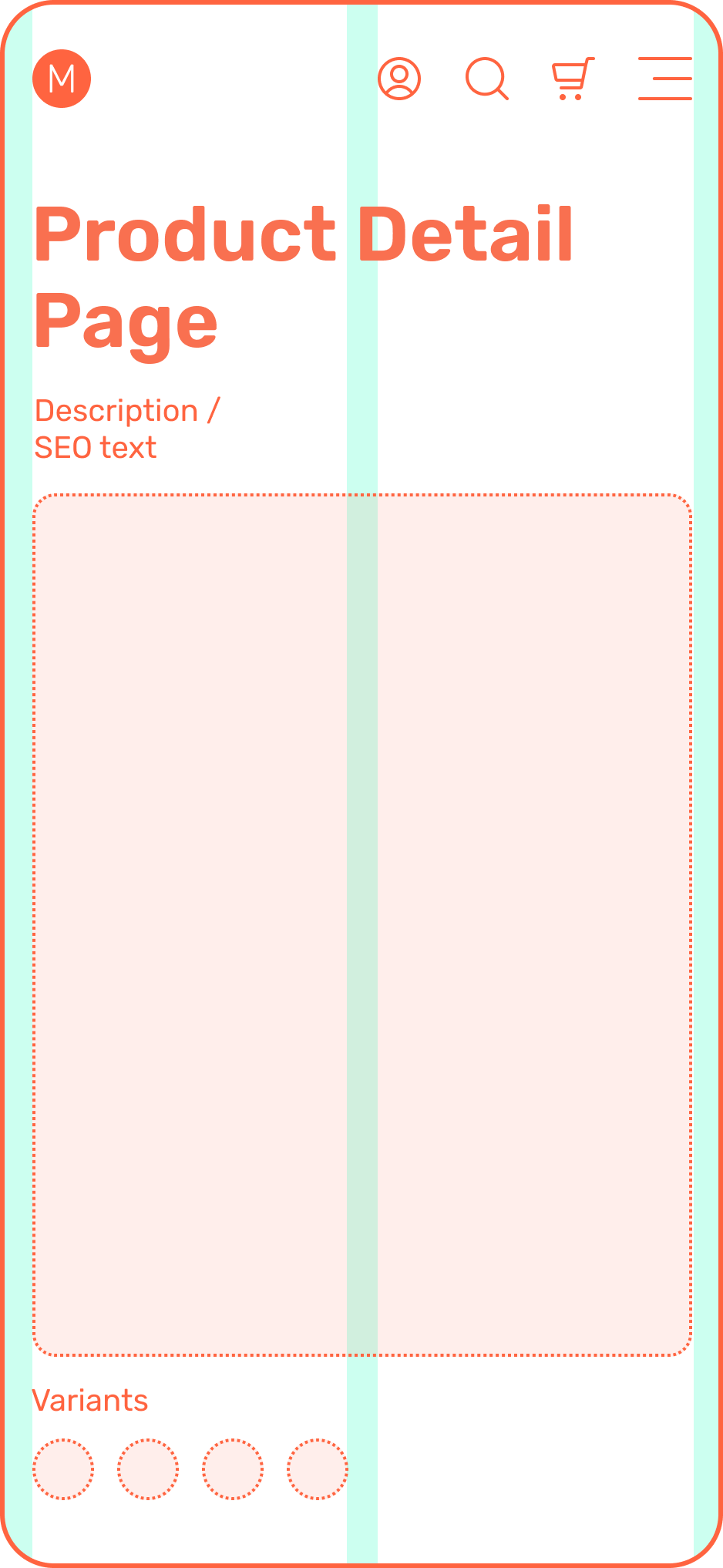
Templates




Zeitersparnis
Templates sind eine effiziente Möglichkeit, ansprechende und professionelle Webshops ohne von Grund auf neu zu starten zu gestalten. Die Vorlagen definieren die grundlegende Struktur, einschließlich Header, Footer, Seitenleisten, und den Inhaltsbereichen. Dies erleichtert die Organisation von Inhalten und hilft dabei, eine konsistente und ansprechende Ästhetik sicherzustellen.
- item
Komponenten










Konsistentes Design
Komponenten im UI (User Interface) Design sind wiederverwendbare, eigenständige Bausteine oder Module, die dazu dienen, bestimmte Funktionen oder visuelle Elemente in einer Benutzeroberfläche zu repräsentieren. Durch die Verwendung derselben Komponenten in verschiedenen Teilen der Benutzeroberfläche entsteht ein einheitliches Erscheinungsbild.
- Bestandteil der Figma Library
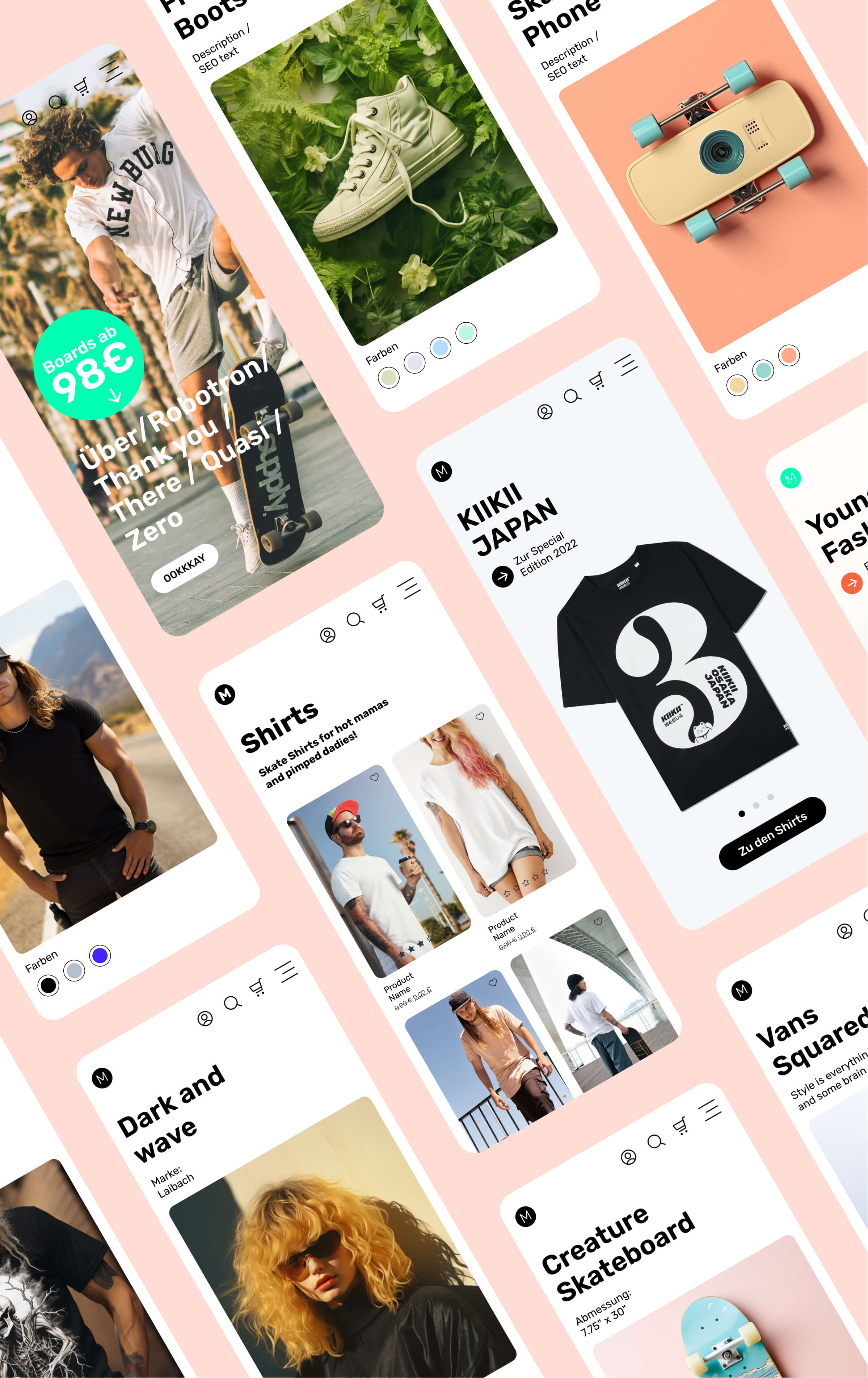
Mobile Design

Mockups
Frühzeitig Feedback von Kunden oder Benutzern einzuholen, bevor das Design in die Entwicklung übergeht, erleichtert Anpassungen und Verbesserungen in der Präsentationsphase. Dein neuer Shop bietet einige vorgefertigte Design-Ideen, wie ein Shop für die gängigen Branchen gestaltet werden kann.
- item